Con las versiones anteriores al Html5, cuando necesitabamos que alguno de los campos del formulario fuera rellenado por el visitante obligatoriamente, teníamos que realizar la comprobación de que no estuviera vacio después de que el usuario pulsara sobre el botón de envio de los datos. La versión Html5 ha añadido este nuevo atributo, required que nos permite comprobar que el campo ha sido rellenado antes incluso de pulsar ese botón de envío, sin necesidad de más complicaciones o código extra.

Si el usuario deja este campo en blanco, algunos navegadores arrojarán un mensaje de error, o simplemente colocarán el cursor de escritura al primer campo vacio.
Este atributo se coloca dentro de la etiqueta de objetos de formulario de este modo:
<input id="nombre-de-usuario" name="usuario" required="" type="text" /> |
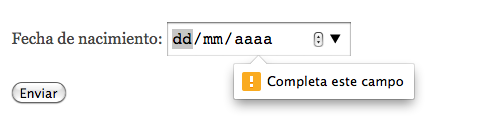
Aquí un ejemplo de campo conel atributo required:
Compatibilidad del atributo required HTML5
Este atributo es required compatible con los siguientes input:
- password
- number
- checkbox
- search
- radio
- date pickers
- tel
- text
- url
- file
Puede que te interese tambien:
Atribito placeholder en formularios HTML5
Atributo pattern en formularios Html5

