Los servicios web son particularmente útil pues podemos consumirlos atreves del JavaScript o desde el código del lado del servidor en nuestra aplicación e incluso podemos hacer uso de un servicio web desde una aplicación Android o Desktop
Creando un servicio web
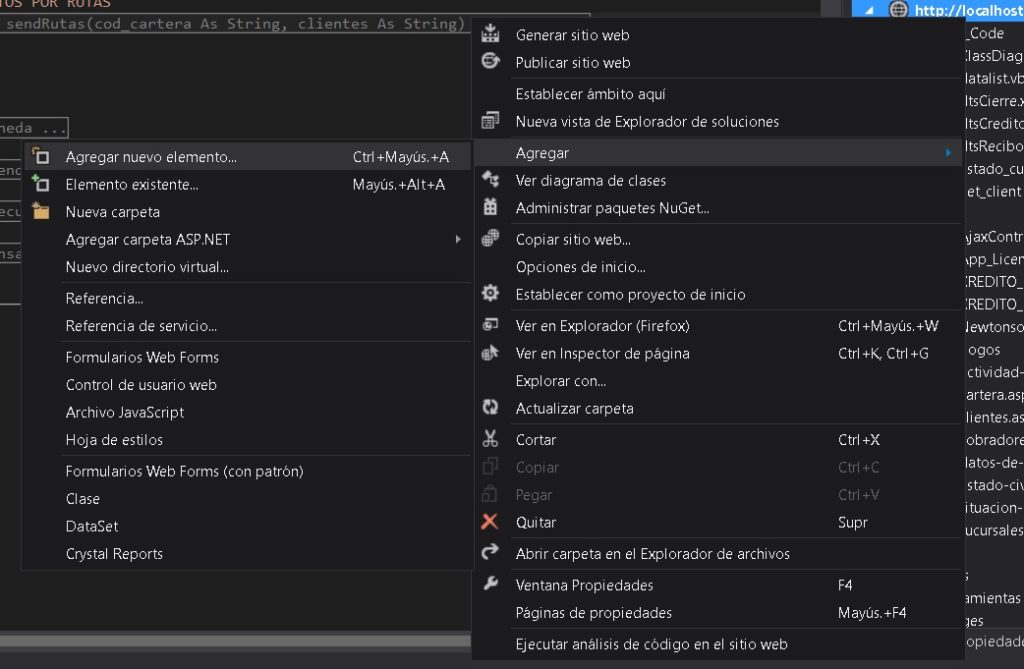
Nos dirigimos a la raíz de nuestro proyecto web (No de la solución, si no del proyecto web como tal) y presionamos clic derecho para que aparezca un menú contextual, luego buscamos la opción “Agregar” –> “Agregar nuevo elemento”

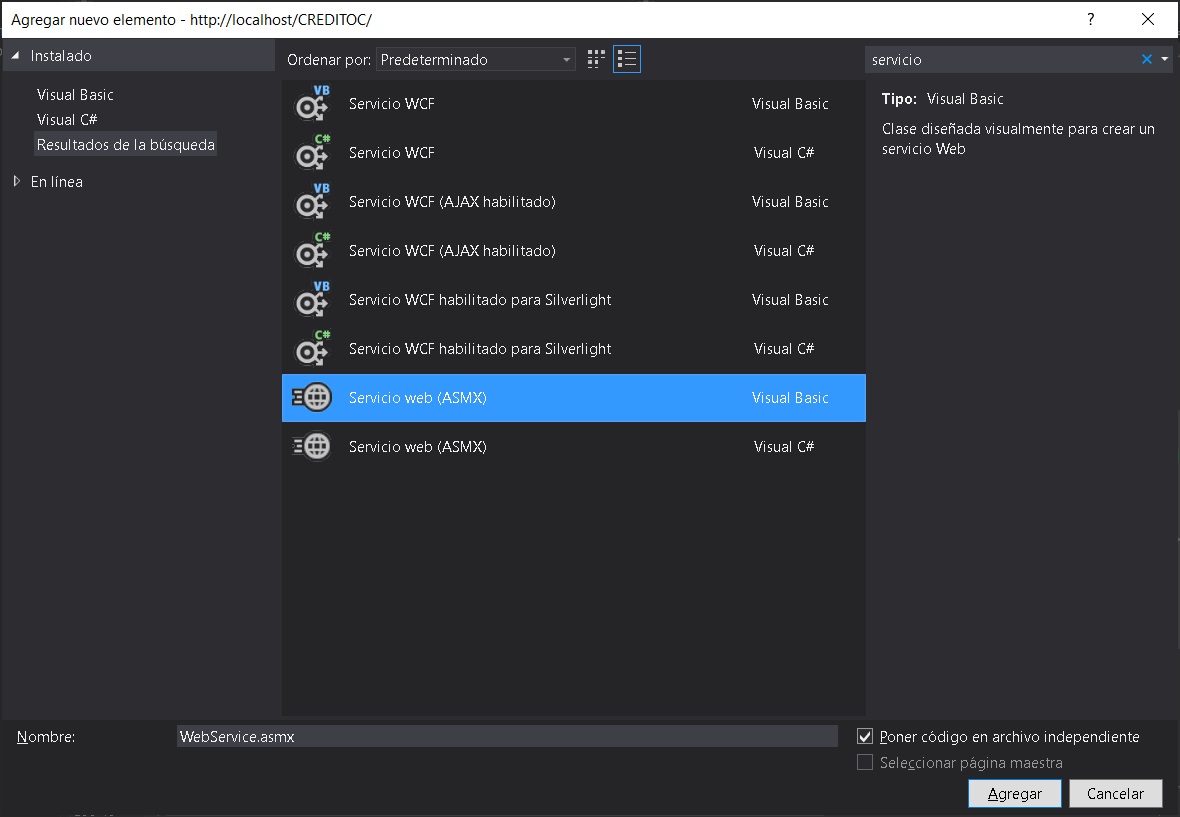
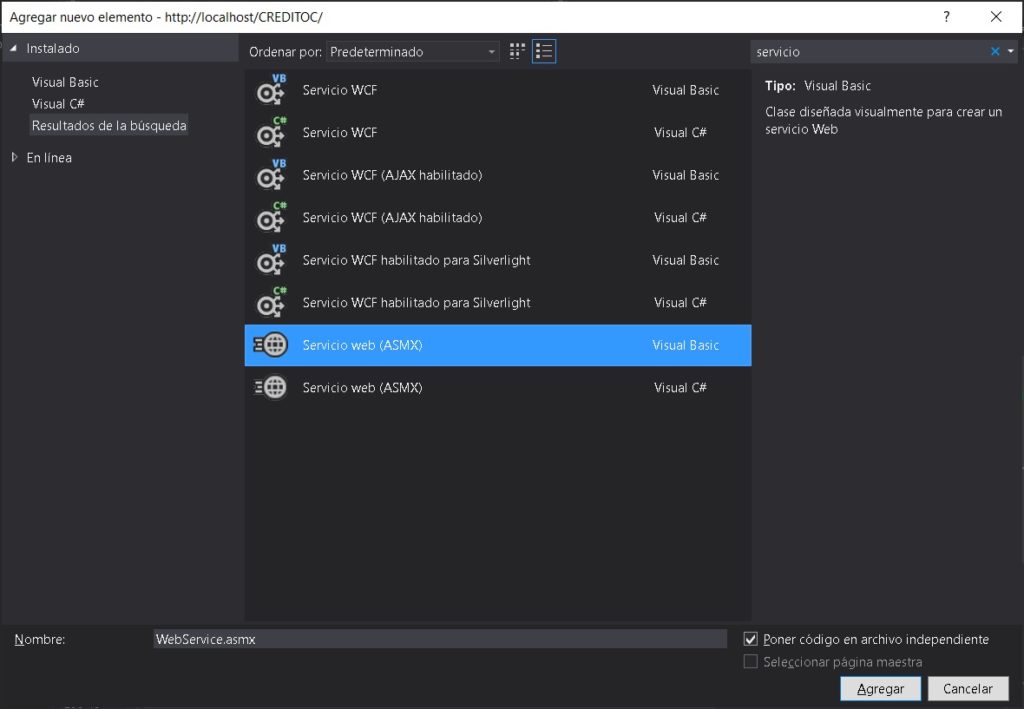
Luego buscamos en nuestros elementos y en el lenguaje de nuestra preferencia donde diga “Servicio Web (ASMX)”

¿Cómo consultar un servicio web desde Javascript?
Como hemos dicho, podemos consultar servicios web desde cualquier objeto, pero para este ejemplo usaremos el mas usuario que sería JavaScript, desde JQuery
Creando un servicio web sencillo
Para este ejemplo crearemos un código que retorne un país dependiendo de la variable que enviemos.
<DataContract()>
Public Class Pais
<DataMember>
Public Property nombre As String
End Class
<WebMethod()> _
Public Function GetPais(codigo As String) As String
Try
Dim name As String = String.Empty
Select Case codigo
Case "US"
name = “Estados Unidos”
Case "MX"
name = “Mexico”
Case "CO"
name = “Colombia”
End Select
Dim datos = New Pais With {
. nombre = name
}
Return JsonConvert.SerializeObject(datos)
Catch ex As Exception
Throw ex
End Try
End FunctionComo podemos ver el código es extremadamente fácil, recuperamos una variable y dependiendo de ella regresamos una cadena de texto en formato JSON
Llamando al servicio web desde Javascript con JQUERY en ASP Webform
Creo es evidente mencionar que en su HTML deben hacer referencia a JQUERY
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>Ahora en nuestro código JavaScript usaremos el método AJAX de JQUERY
function ObtenerPais()
{
var codigo_pais = “MX”;
var params = {
codigo: codigo_pais
};
$.ajax({
url: '../services/nombre_del_servicio.asmx/ GetPais,
type: 'POST',
data: JSON.stringify(params),
contentType: "application/json; charset=utf-8",
processData: false,
success: function (data)
{
var pais = JSON.parse(data.d);
alert(pais.nombre);
},
error: function (data) {
alert("Error: " + data.responseText);
}
});
}Es importante mencionar que al momento de pasar los parámetros, el nombre que usemos en JavaScript debe ser exactamente igual al nombre del parámetro en nuestro servicio web
En los parámetros AJAX deben colocarse la URL del servicio web y luego el nombre del método al que queremos llamar
Para mas información sobre el método AJAX de JQUERY recomiendo visitar los siguientes enlaces:
https://uniwebsidad.com/libros/fundamentos-jquery/capitulo-7/metodos-ajax-de-jquery
https://desarrolloweb.com/articulos/entendiendo-ajax-jquery.html